twitter 埋め込みタイムラインを追加するには¶
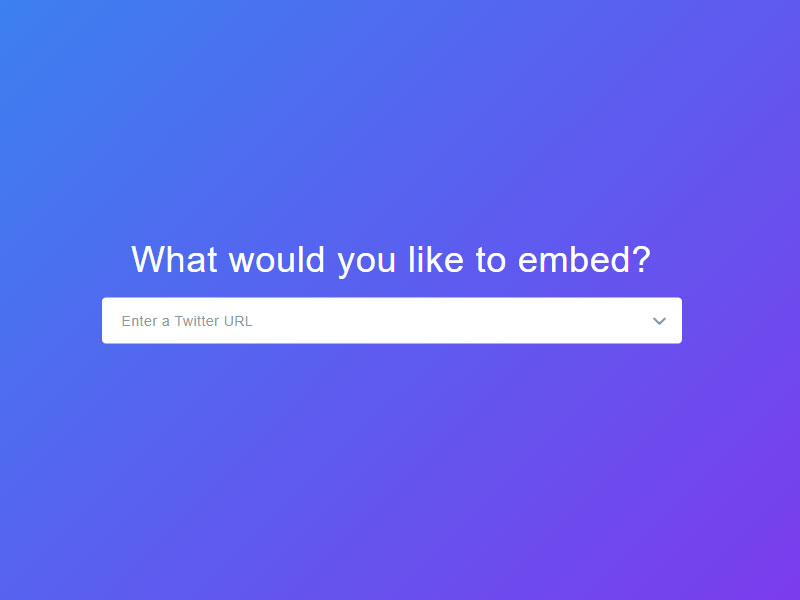
埋め込みタイムラインウィジェットタグ生成サイトにアクセスします。¶
※ウィジェット生成サイト(twitter公式サイト)は以下のリンクをクリックしてください。
「Enter a Twitter URL」にタイムラインを表示させたいツイッタープロフィールのURL(https://twitter.com/~ユーザー名~)を入力してください。
プロフィールのURLがわからない場合は、ハンドルネーム(@マークを含めたユーザー名、@TwitterDevのような形式)を入力してください。
注意
「https://mobile.twitter.com/ユーザー名」では生成出来ません。
「https://twitter.com/ユーザー名」に変更を行ってください。

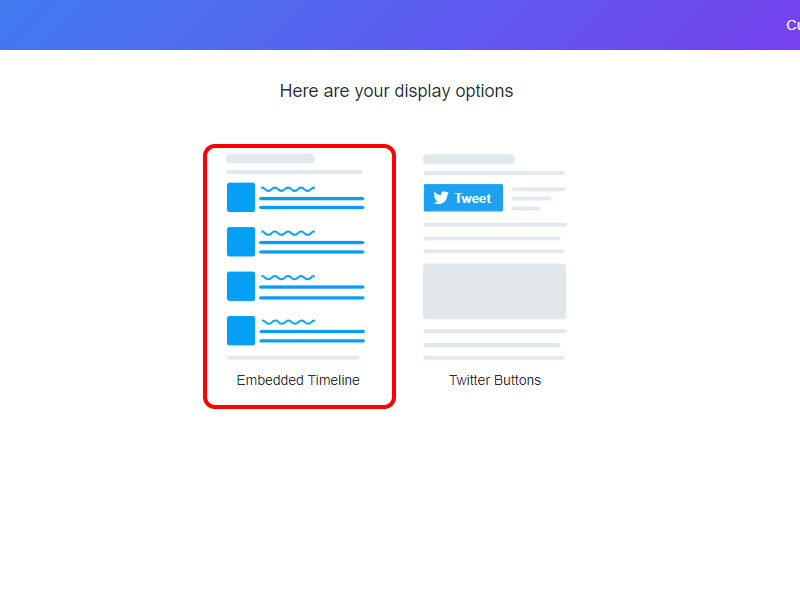
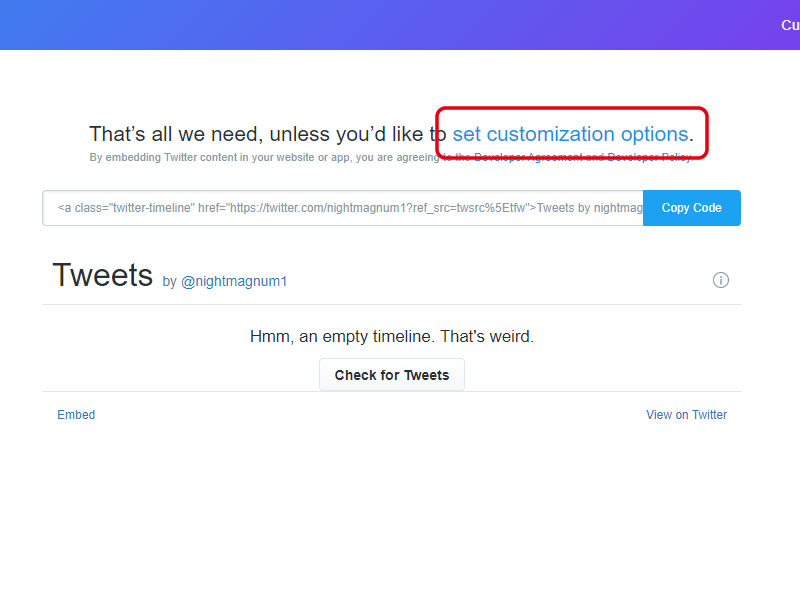
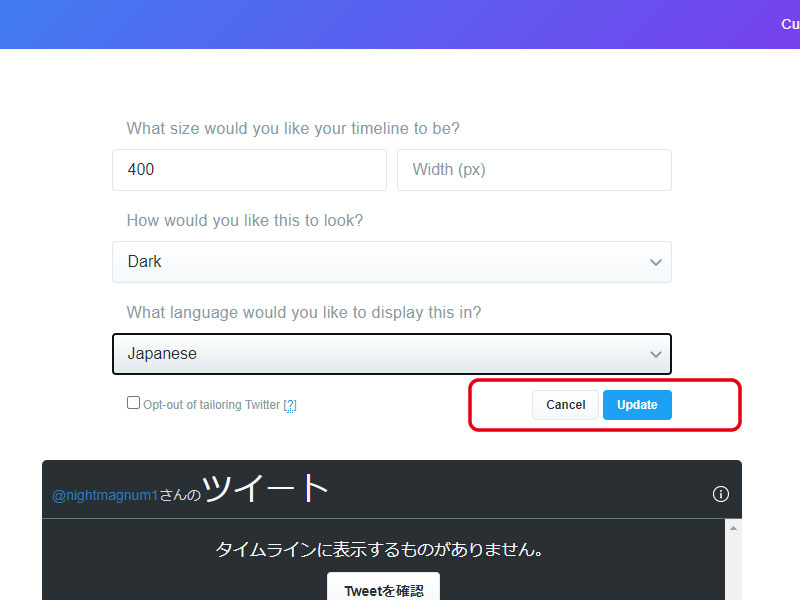
オプションを設定します。¶
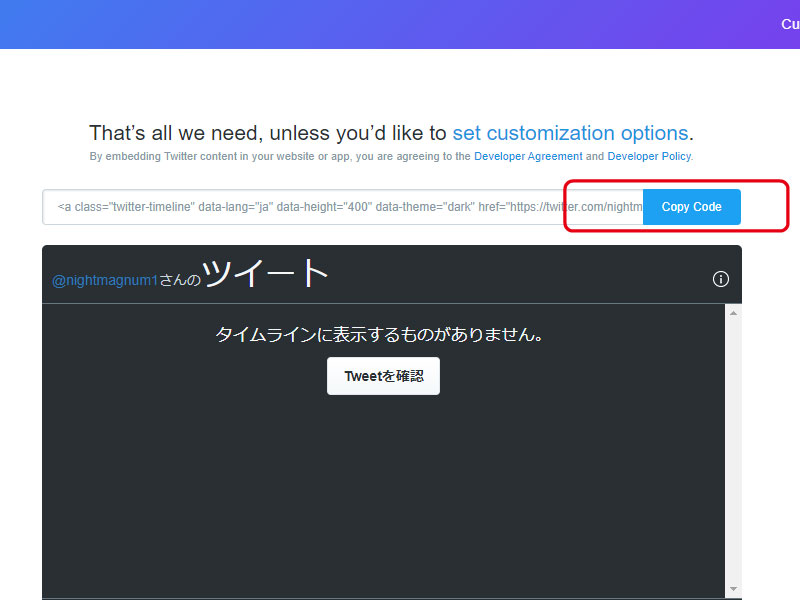
「Height(px)」を設定
注意
画像では400に設定、サイトに合わせて高さを変更してください。
Width(幅)は自動で調整されるので入力しなくても大丈夫です
「見た目(look)」を設定「light」または「Dark」を選びます。
「言語(language)」を設定します。
「update」ボタンを押して更新します。

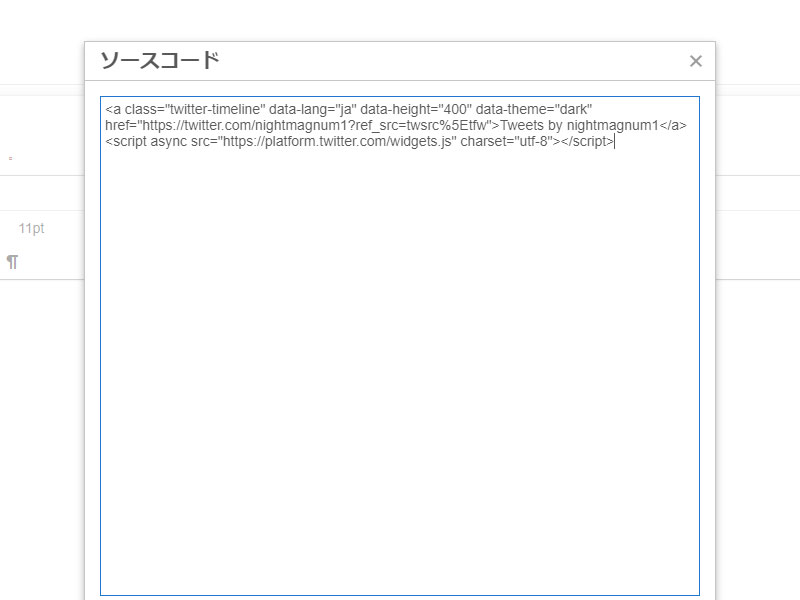
コピーしたtwitterウィジェットのHTMLを表示したい場所に貼り付けます。¶
エディターに貼り付ける場合は、メニューから「ソース」表示に切り替えてHTMLを貼り付けます。

注意
※貼り付け可能な場所は「リンク管理」「各キャストのコメント」 「新着情報(インフォーメーション)」「コンテンツ管理(フリーテキスト)」など HTMLタグ張り付けが許可されている部分になります。
※セキュリティの制限でスクリプトタグ等が入力できない場合は、当社までお問合せ下さい。